List type custom fields now support dependencies
After much anticipation, we’ve released the ability to create dependencies within your List type custom field blocks! For the complete guide on how this feature works, check out our Custom Fields article.
This will allow you to get a payload after a user makes a selection for your first field containing the Id of that selection. This way, when the user goes to make a selection in a second field, you can use this stored Id to load/call those dependent options.
Here is how you would go about setting up and using this new feature:
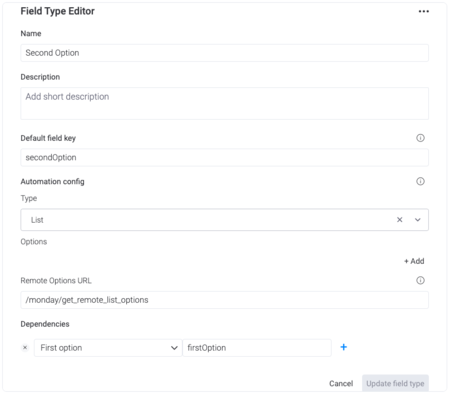
In the “Field Type Editor” of your Custom Entity, choose the “Automation config” to be of the “List” type. Insert your corresponding “Remote Options URL” (this URL returns the payload that contains the fields in your Custom Entity).
For the dependencies, in your second custom field type (in this screenshot it’s “Second Option”), add in the field type that it’s dependent on-- the one the user chooses first:

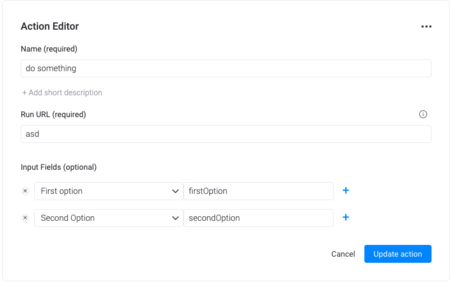
In your “Action Editor” custom block, list out both the first and second (i.e. dependent) options:

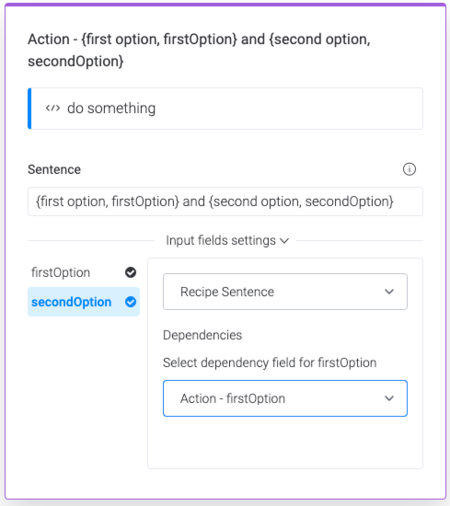
In the action block of your recipe, configure the second option to be dependent on the first option:

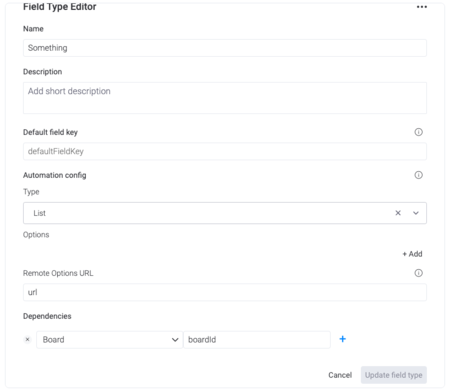
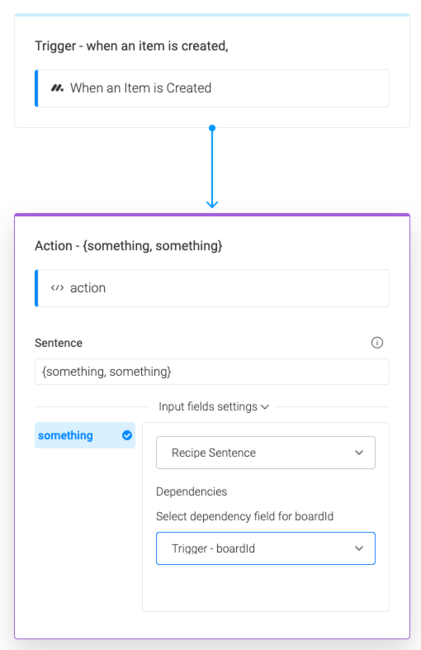
You can also return the boardId as a dependency. This is how that configuration would look:
Field type editor:

Action block selections:

If you have any feedback, feel free to post it in our Developer's community.
