We recently added the secretsManager to read secrets for your app in a deployed monday-code project through the get and getKeys methods. These methods only allow you to read secrets, but you can set them through the monday code section of the Developer Center UI!
We recently held a one-day hackathon focused on quick improvements based on known issues and feedback from our community. Check out what's new below!

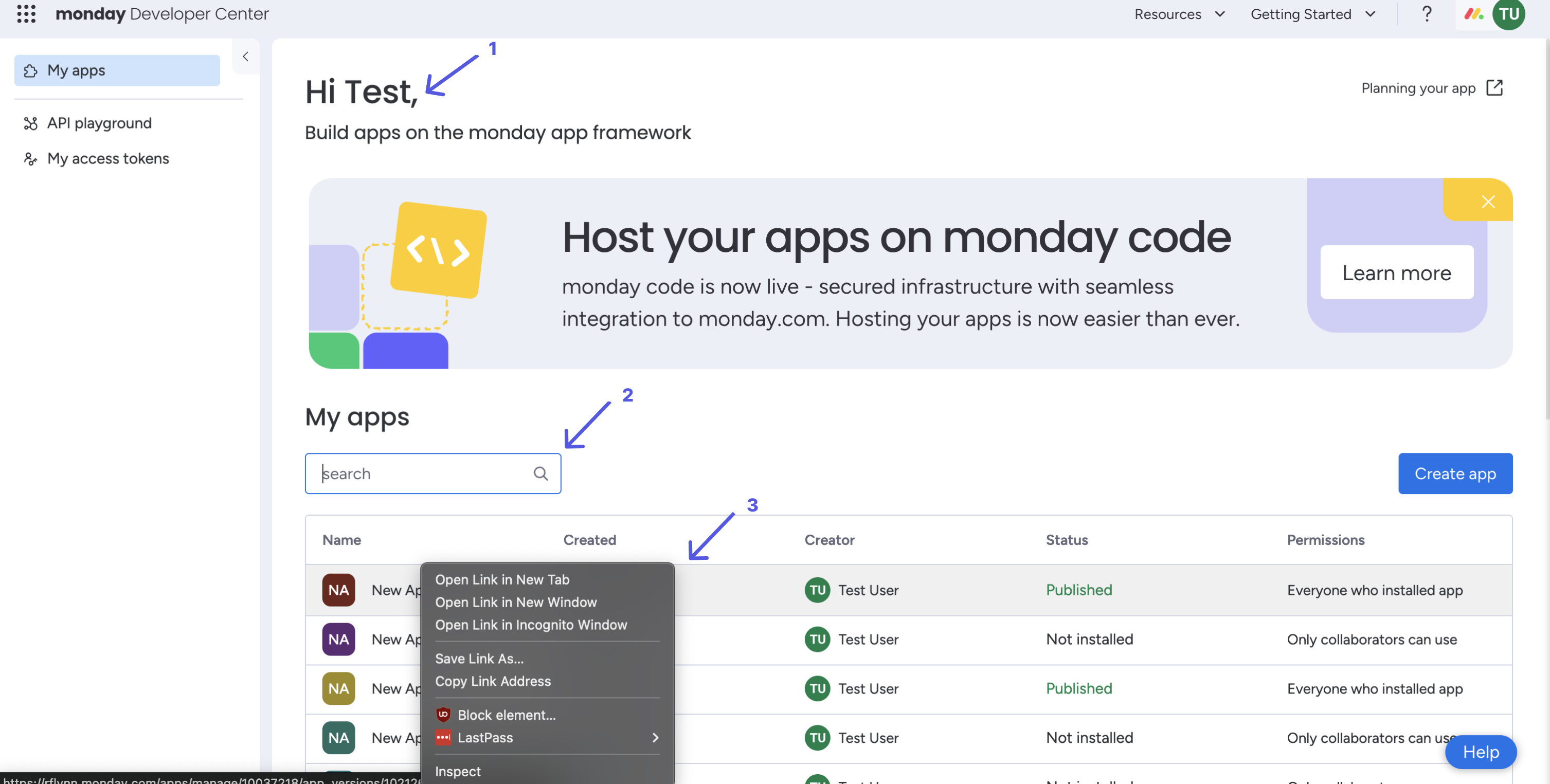
- Personalized welcome headers with your profile name 👋
- Search by app name to make locating your app a breeze (and it even auto-focuses on the search bar when you open the app page!) 🔍
- Open links in new tabs or windows (with a right-click) 🪟

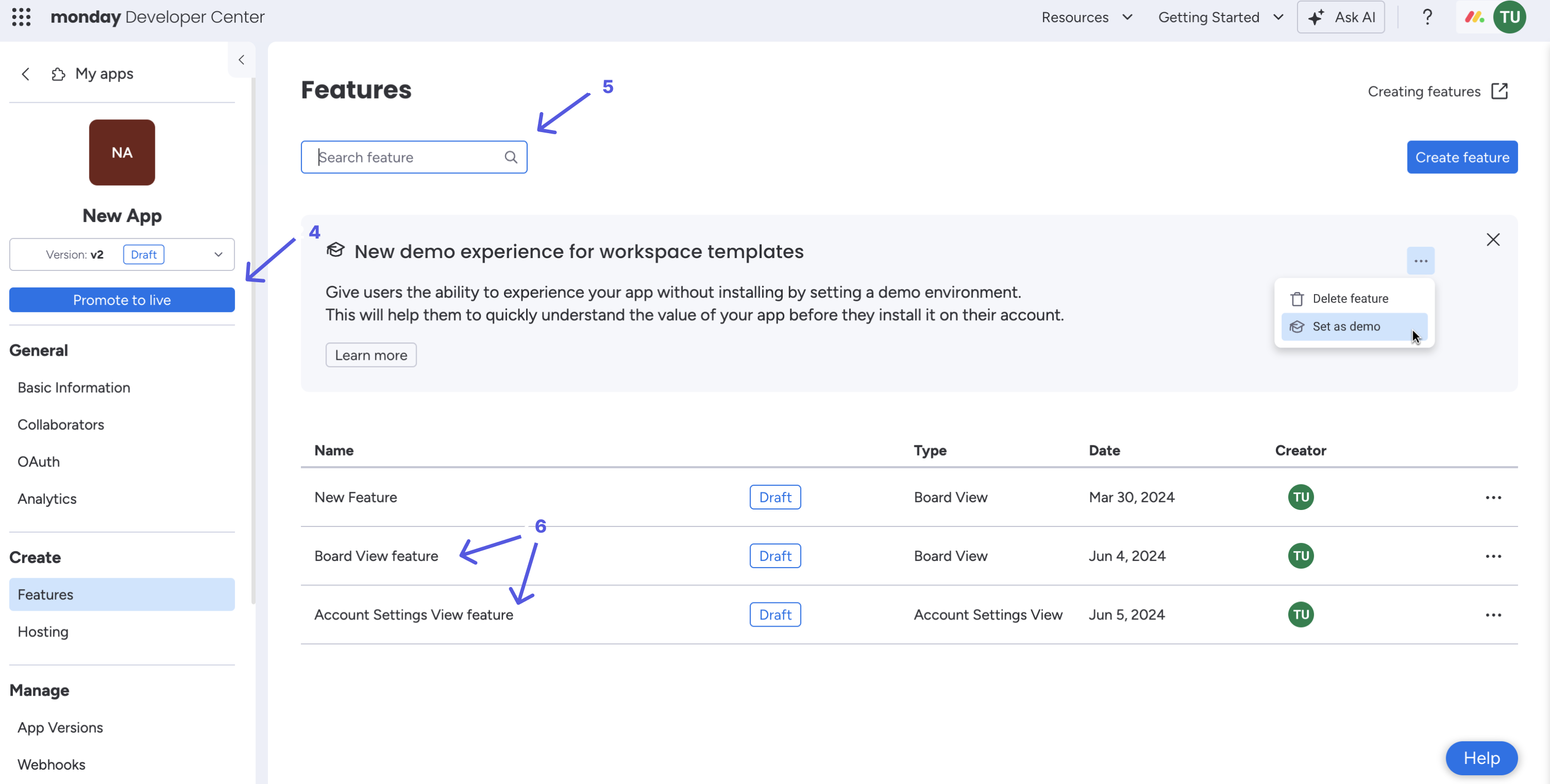
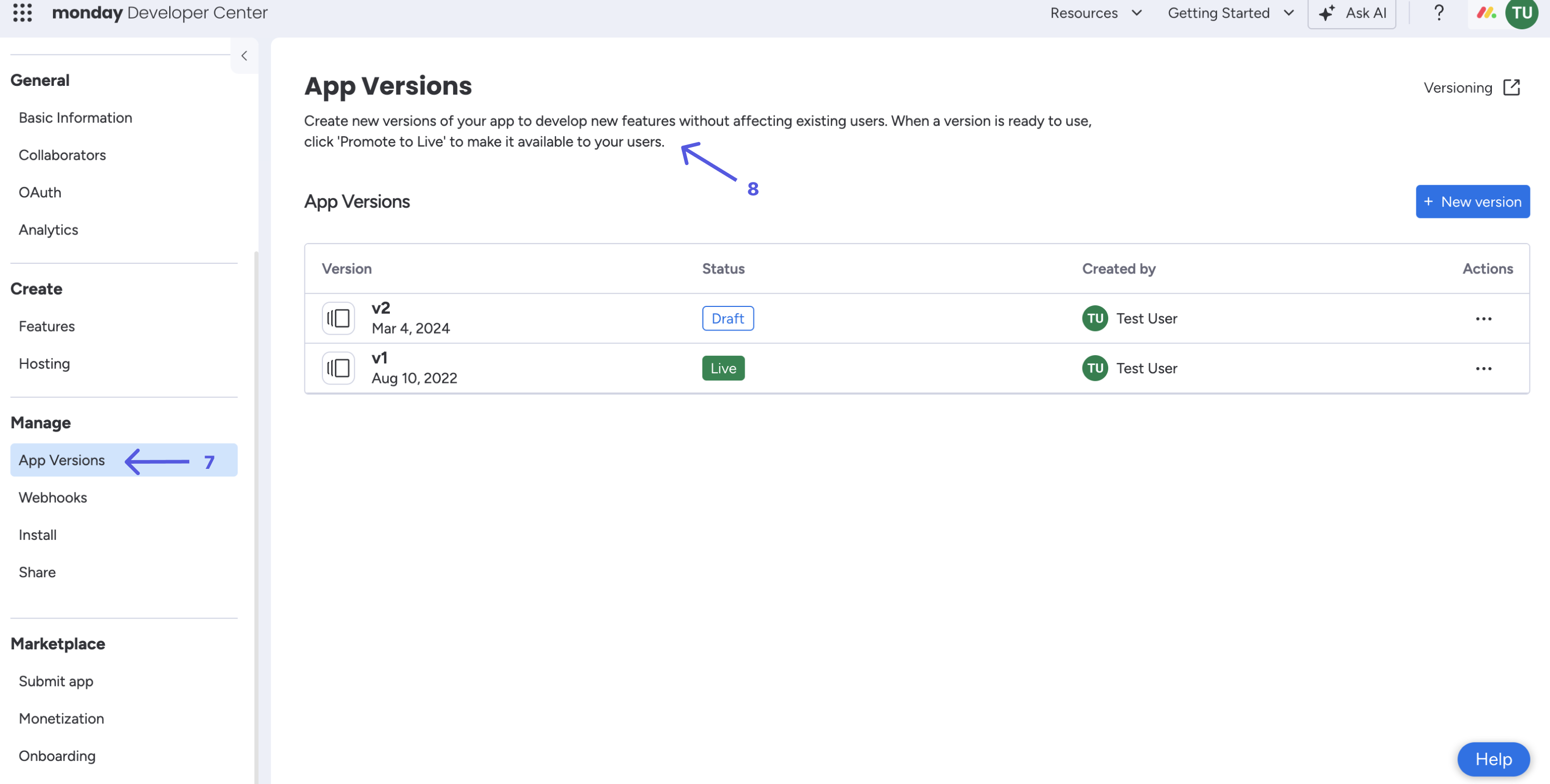
- Create a new app version or promote a draft from any page 💥
- Search by feature name instead of scrolling through a long list (and it even auto-focuses on the search bar when you open the feature page!) 🔍
- More descriptive app feature names for new app features (e.g., Board View feature or Account Settings View feature) ✍️

- The left-pane menu won't jump when you switch between tabs ⚓
- Smaller header on the App versions tab so you have more real estate to manage versioning 📂
Starting July 1st, 2024, new marketplace apps must be monetized through monday, and we will no longer approve those that utilize an external monetization system.
Our monetization handles the entire payment and billing process, ultimately giving you more time to focus on building and improving your app. We are constantly upgrading our native capabilities and are committed to continued efforts to improve them.
This change does not affect existing apps, and it will be applicable to new apps submitted after the effective date.
We updated our tunnel infrastructure to use a new domain for tunnels, so your tunnel URLs will change!
The new URLs will be in the following format: https://abcd12345.apps-tunnel.monday.app
To increase app security, we will remove the allow-top-navigation and allow-top-navigation-by-user-activation directives from iframes on June 1st, 2024.
These directives enable apps to redirect customers from their monday account to another website, which poses a security risk for many customers.
Here are good and bad examples of what’s currently allowed:
// Open link in a new tab - GOOD
window.open("<https://www.mozilla.org/">, "mozillaTab");
// Open link in a new window - GOOD
window.open("<https://www.mozilla.org/",'name','height=300,width=650,screenX=400,screenY=350'>)
// Redirect the user outside of monday - BAD
window.top.location.href = "<https://www.mozilla.org/">;After deprecating these directives, any links utilizing this functionality won’t work but won’t impact app functionality. This update will only disablewindow.top.location.href (see example below):
window.top.location.href = "<https://www.mozilla.org/">;If you need to direct customers to an external link from the app, you can still do so by opening it in a new tab using the SDK or the window.open method.
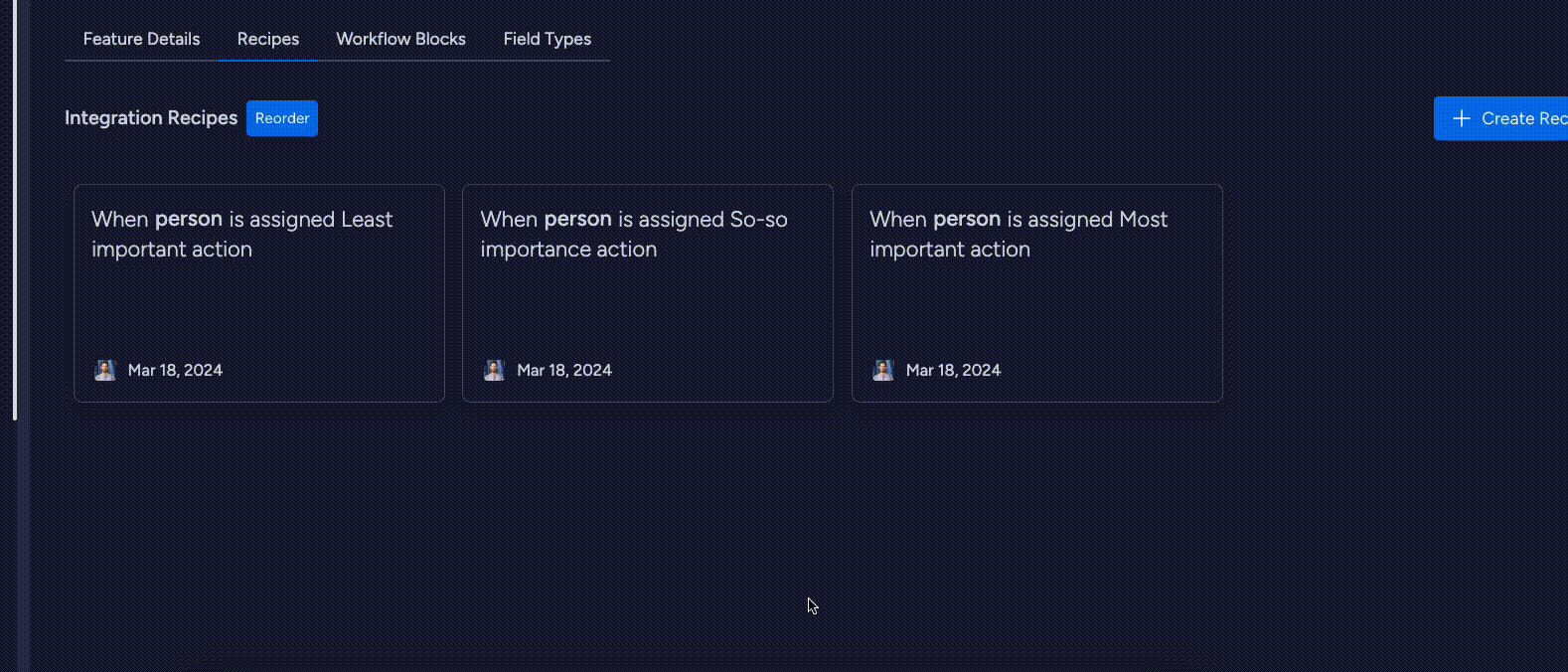
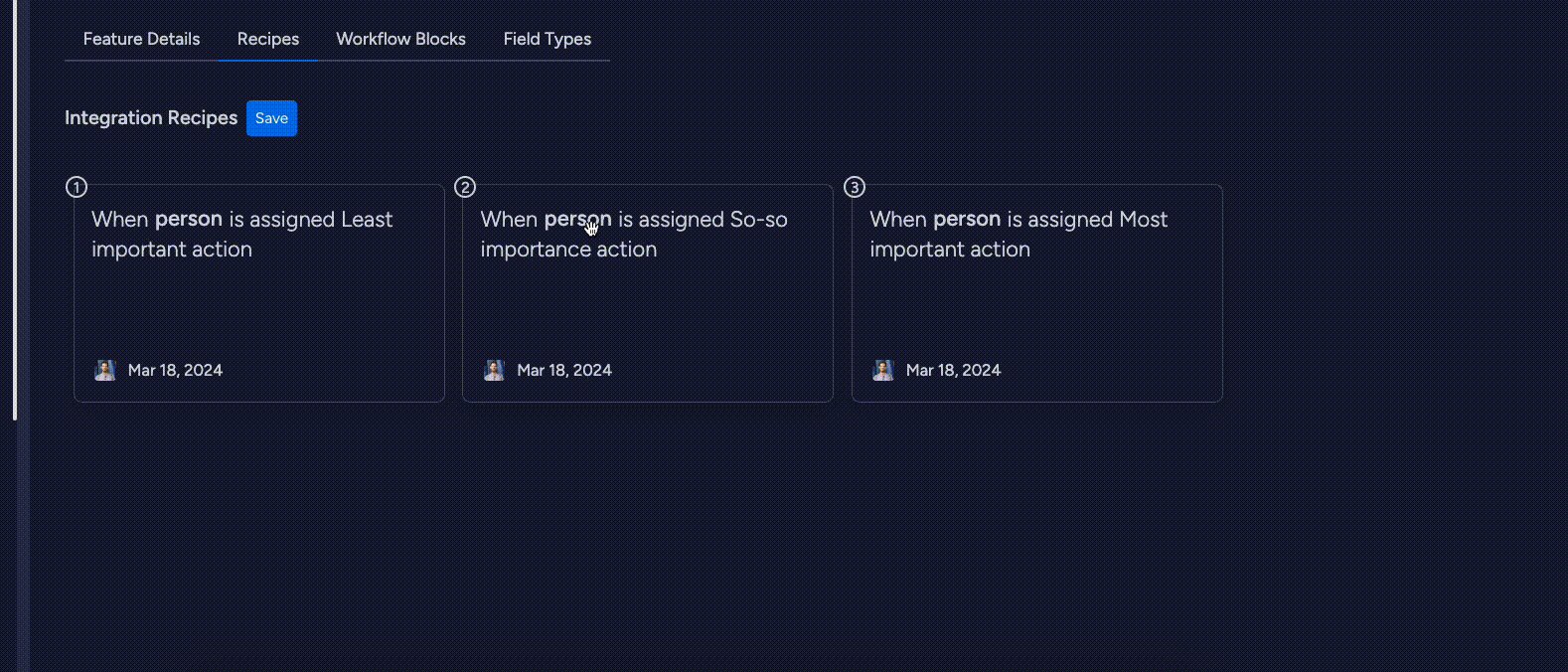
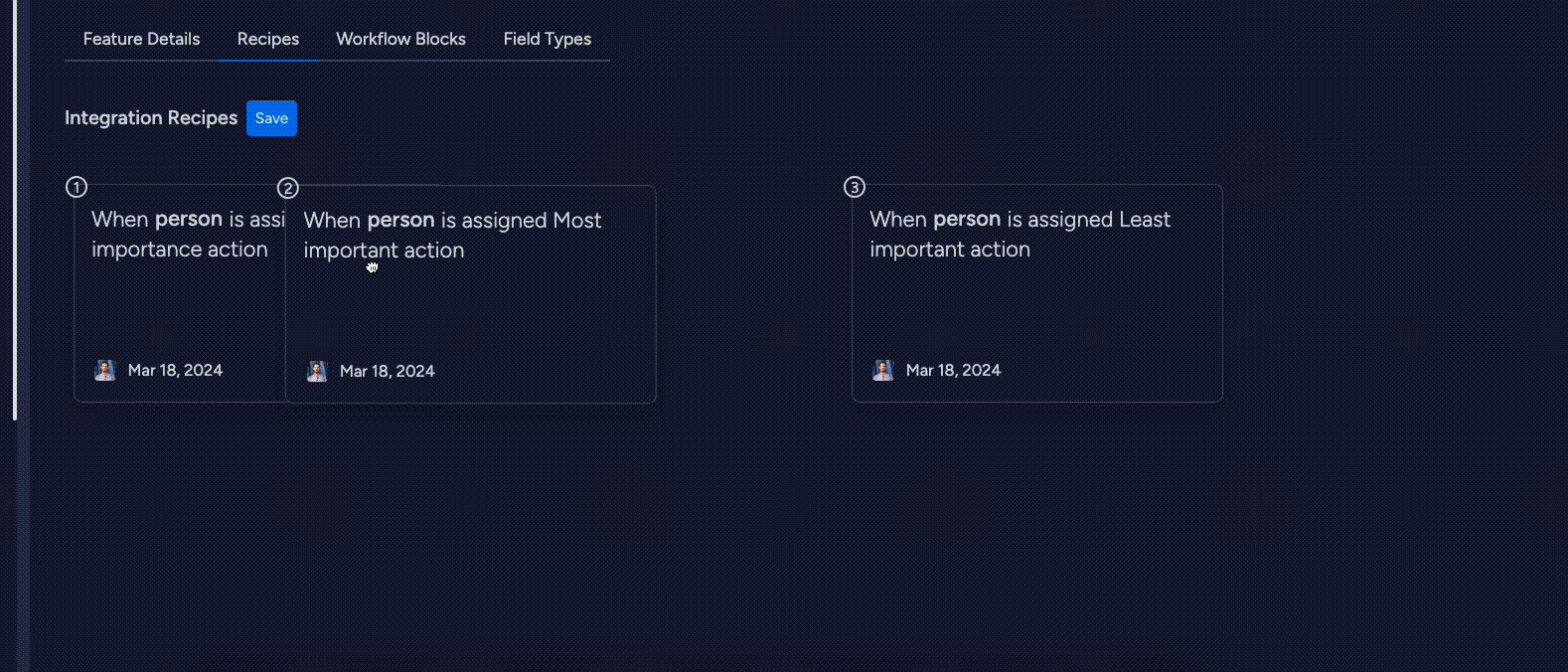
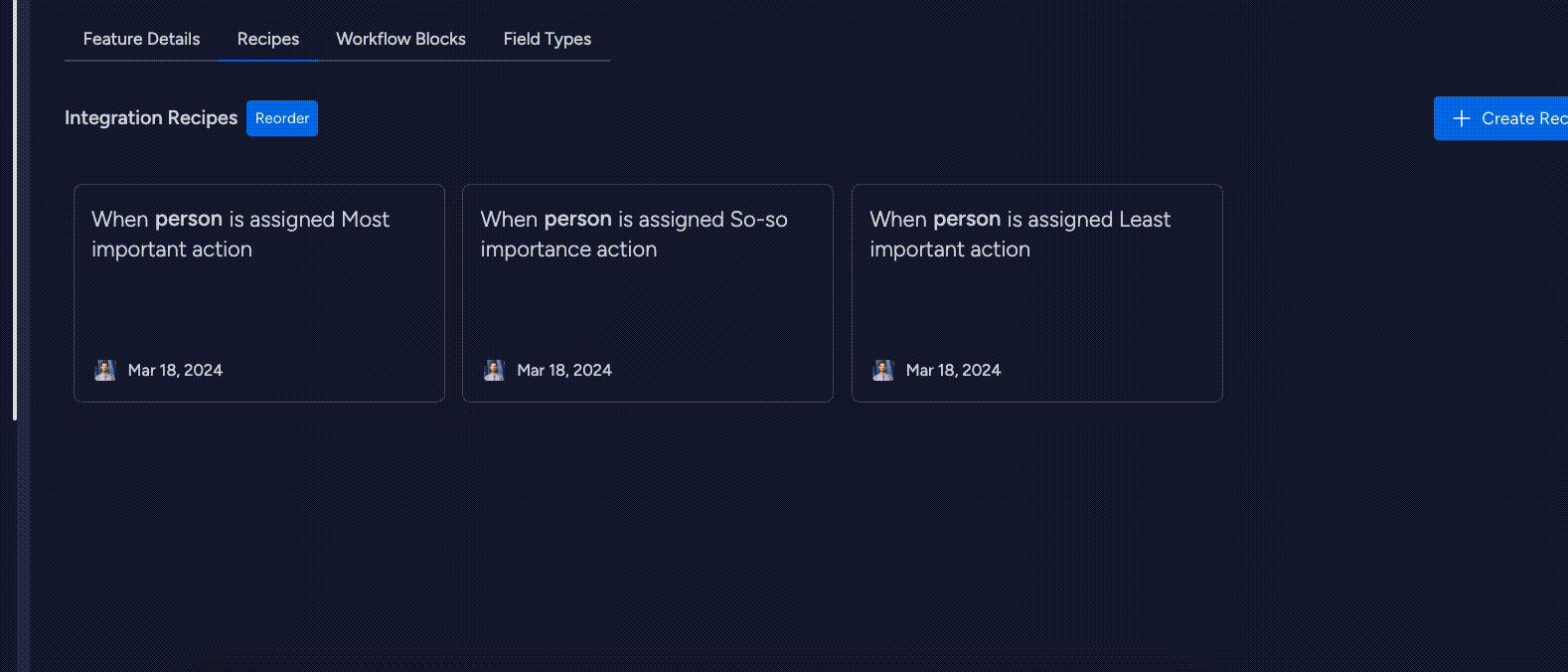
window.open("<https://www.mozilla.org/">, "mozillaTab");You can now reorder integration recipes!!! Just open your integration recipes, hit "Reorder" and drag and drop :)

Use this to improve your new users' experience – put your app's most popular or easy to use recipes first, and communicate your app's main value fast.
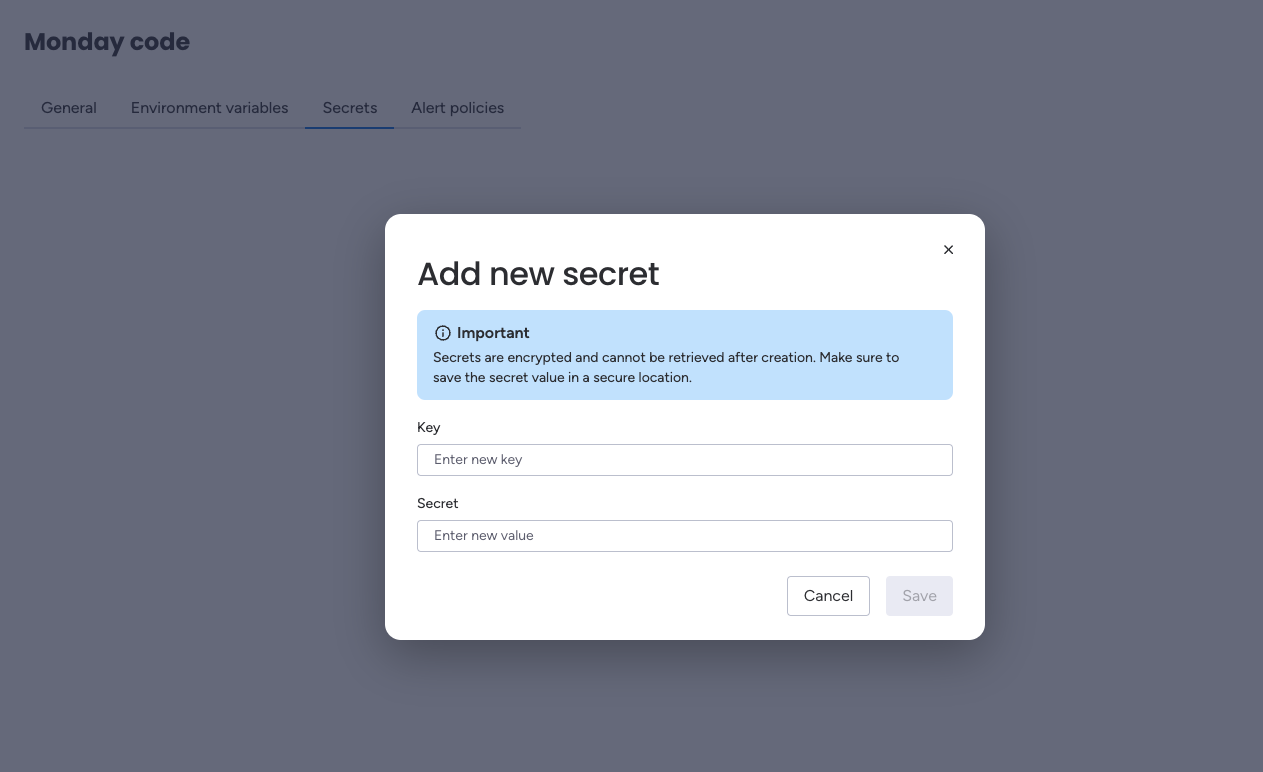
We just released the ability to create new app secrets through the UI for monday code.
You can do so through the General monday code tab in the Developer Center. It's important to note that your secrets can't be retrieved after creation.
Read more about managing your app through the UI here!

We recently added the openCreateItemDialog SDK method that opens a modal from which you can create a new item. It accepts both the optional boardId and boardIds parameters to specify where to create the item. If omitted, the item will be created on the current board (using the context). You can read more about this method here!
monday.execute("openCreateItemDialog", {boardId:1234567890});To increase app security, we will remove the allow-top-navigation and allow-top-navigation-by-user-activation directives from iframes on June 1st, 2024.
These directives enable apps to redirect customers from their monday account to another website, which poses a security risk for many customers.
Here are good and bad examples of what’s currently allowed:
// Open link in a new tab - GOOD
window.open("<https://www.mozilla.org/">, "mozillaTab");
// Open link in a new window - GOOD
window.open("<https://www.mozilla.org/",'name','height=300,width=650,screenX=400,screenY=350'>)
// Redirect the user outside of monday - BAD
window.top.location.href = "<https://www.mozilla.org/">;After deprecating these directives, any links utilizing this functionality won’t work but won’t impact app functionality. This update will only disablewindow.top.location.href (see example below):
window.top.location.href = "<https://www.mozilla.org/">;If you need to direct customers to an external link from the app, you can still do so by opening it in a new tab using the SDK or the window.open method.
window.open("<https://www.mozilla.org/">, "mozillaTab");To increase app security, we will remove the allow-top-navigation and allow-top-navigation-by-user-activation directives from iframes on June 1st, 2024.
These directives enable apps to redirect customers from their monday account to another website, which poses a security risk for many customers.
Here are good and bad examples of what’s currently allowed:
// Open link in a new tab - GOOD
window.open("<https://www.mozilla.org/">, "mozillaTab");
// Open link in a new window - GOOD
window.open("<https://www.mozilla.org/",'name','height=300,width=650,screenX=400,screenY=350'>)
// Redirect the user outside of monday - BAD
window.top.location.href = "<https://www.mozilla.org/">;After deprecating these directives, any links utilizing this functionality won’t work but won’t impact app functionality. This update will only disablewindow.top.location.href (see example below):
window.top.location.href = "<https://www.mozilla.org/">;If you need to direct customers to an external link from the app, you can still do so by opening it in a new tab using the SDK or the window.open method.
window.open("<https://www.mozilla.org/">, "mozillaTab");