Board column extension
Learn about the app feature, supported column types, how to build a board column extension, and relevant SDK methods
The board column extension app feature enables you to create your own UI where users can build workflows on monday products. It allows you to create advanced workflows on the column through a simple UI attached to the column menu.
The UI is rendered in an iframe where users can easily configure automations for the entire column. The automation is then created and managed on the backend using information sent through webhooks.
This feature simplifies user automation configuration and helps improve overall platform and app usability. It reduces confusion while navigating by allowing users to perform actions within the column's context instead of configuring individual integration recipes in the Automation Center.
It can be utilized in many different use cases, but it's especially beneficial for apps that:
- use integrations or automations to change a column's content
- already use board or item views to configure the app

Supported column types
The board column extension app feature currently works on the following column types:
| Date | Numbers |
| Dropdown | Person |
| Phone | |
| Files | Status |
| Long text | Text |
Build a board column extension app
Add the app feature
Follow these steps to add a board column extension app feature in the Developer Center:
- Click on your profile picture in the top right corner.
- Follow these steps to activate Developer mode in your account. Skip to step 3 if you already activated it.
- Select Developers. This will open the Developer Center in a new tab.
- On the new tab, click Create app.
- Navigate to the Features tab and select Create feature.
- In the search bar, type column.
- Select the Board column extension app feature.
- Click Create.
Configure the feature
Once you add a new app feature, you can configure it in the Feature details and Custom title tabs and set a unique key.
Feature details tab
The Feature details tab is used primarily for backend configurations. There, you can:
- set the app feature name that will appear in the UI
- write a description
- upload a custom icon for the apps menu
- select the column types the app feature will run on
- select the shape of the iframe.

Custom title tab
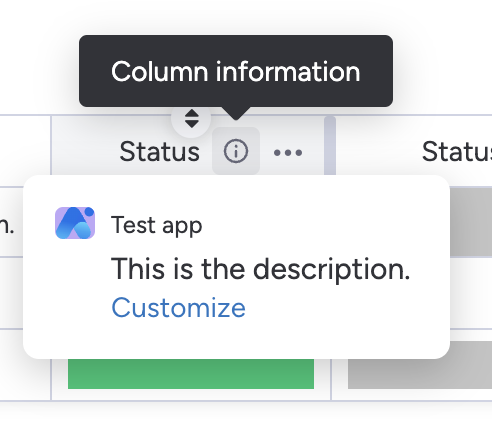
You can add custom column information that will be shown to users in the Custom title tab. These fields will appear after hovering over the ⓘ icon next to the column name. The icon will only appear when the board column extension is attached to the column.
Unique key
When you click Save after updating the Feature details and Custom title tabs, you'll be prompted to enter a unique key for your app.
This key is a unique identifier that will be used to programmatically differentiate between app features. One unique key is required per app feature, and it can't be modified once set. It's required for future events that we will send you through various app feature lifecycles.
Set up webhooks
Since this app feature provides an alternative to automations (without integration recipes), you need to set up webhooks to subscribe to and unsubscribe from events to perform actions in the app.
Add an integration app feature
Your app must also have an integration app feature to receive webhooks containing the authorization header for your board column extension. This can be an empty app feature, but it must be added in addition to the board column extension app feature.
Create a webhook
You can create a webhook via the API using the create_webhook mutation to subscribe to the following events:
| change_column_value | item_restored |
| change_status_column_value | create_subitem |
| change_subitem_column_value | change_subitem_name |
| change_subitem_column_value | move_subitem |
| change_specific_column_value | subitem_archived |
| change_specific_column_value | subitem_deleted |
| change_name | create_column |
| create_item | create_update |
| item_archived | edit_update |
| item_deleted | delete_update |
| item_moved_to_any_group | create_subitem_update |
| item_moved_to_specific_group |
Delete a webhook
You can delete a webhook when a board column extension is detached from a column using the delete_webhook mutation.
SDK methods
The closeDialog method can be used to close the app's UI, and each extension can be manually attached or detached from a column using the attachExtensionsToColumn and detachExtensionsToColumn SDK methods.
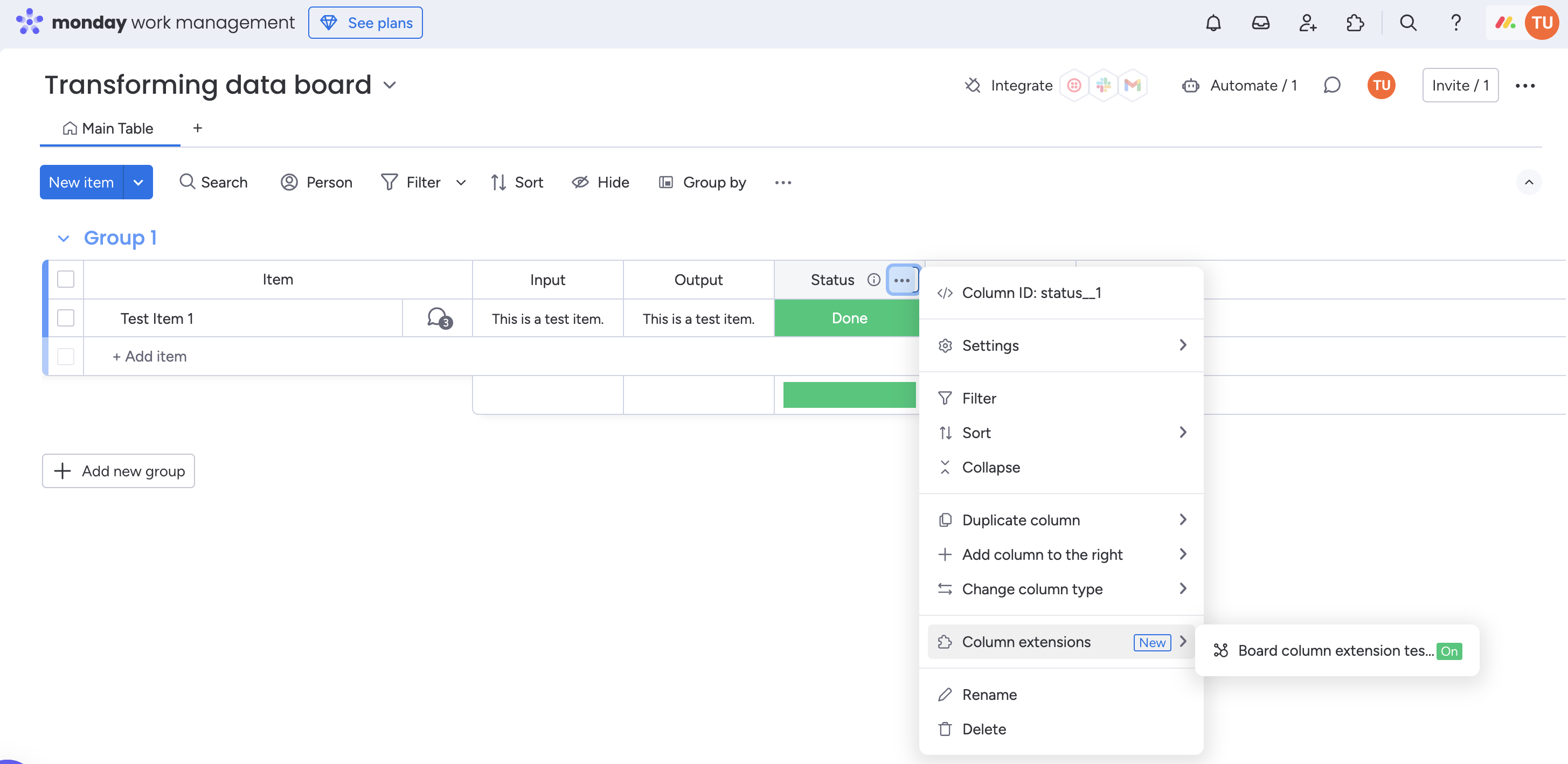
Users can have up to five active extensions at a time on each column. You will only receive webhooks for extensions that are attached to a column. Users can have up to five extensions attached to a column at the same time, and the attached extensions will have a green On label.
Join our developer community!We've created a community specifically for our devs where you can search through previous topics to find solutions, ask new questions, hear about new features and updates, and learn tips and tricks from other devs. Come join in on the fun! 😎
Updated 3 days ago
