monday.set
You can use monday.set to set up data inside your application. This can only be used in client-side apps.
Parameters
Parameter | Description | Available types |
|---|---|---|
| The type of data that can be set | 'settings': The application settings as configured by the user that installed the app'location': The URL location within an app |
| Optional parameters for the action |
Returns
A Promise that will be resolved to the set method response.
Examples
Set application settings data
You can update the app's settings by sending an object containing the ID of each settings field and its values. Using this method, you can preconfigure default values for when users first open the app, helping them find value faster.
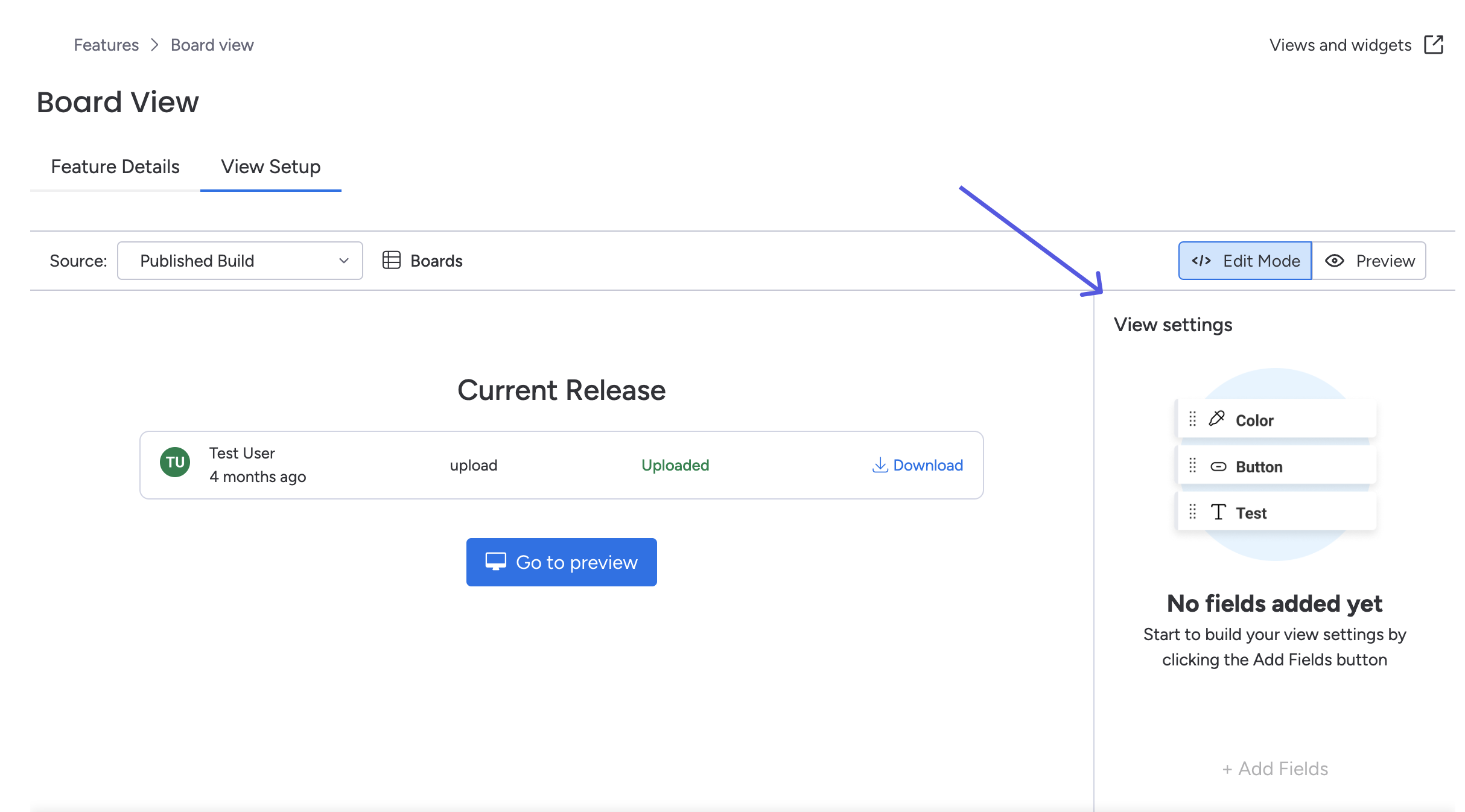
monday.set("settings", {"text":"the new updated value", "numbers": 10}).then(res => ...);In the Developer Center, you can configure each field's ID when setting up your board view or widget. There, you can also find the structure of each setting type (e.g., number, color).

Application settings object set for a board view
{
"text": "textual value",
"color": "#037f4c",
"date": "2022-08-25"
"checkbox1": false
"textarea": "line1\nline2\n.....\nline n"
}Set the query params in an app's URL
monday.set("location", { query: { foo: 'bar' } });
// returns the following object { https://test.monday.com/boards/123456789/views/87654321?app[foo]=bar }
Join our developer community!We've created a community specifically for our devs where you can search through previous topics to find solutions, ask new questions, hear about new features and updates, and learn tips and tricks from other devs. Come join in on the fun! 😎
Updated 3 months ago
