Doc actions for workdocs
This guide dives into the doc action feature details! You will learn about the feature, why it is useful, how to implement it, and the essential details required to build with it.
monday.com workdocs provide an innovative solution for users to collaborate and execute plans in one central location. Workdocs serve as virtual whiteboards that allow users to operate synchronously and asynchronously without losing any work.
Users can add various elements to their docs to bring all of their work together, including apps. The doc action feature allows developers to create plug-ins that integrate apps with workdocs, making the app accessible to users from two locations inside documents.
Previously, apps were only available in the marketplace to install on accounts and use in boards, items, dashboards, and integrations. This feature bridges the gap between the marketplace and workdocs by bringing app capabilities to a previously untouched monday.com product. Doing so exposes developers to an entirely new market, ideally leading to increased app exposure, adoption, and usage.
Developers aren’t the only ones to benefit from this feature. Users also get access to a more robust workdocs product that can help them create more complex workflows, automate processes, and improve their overall app experiences. With the doc action feature, the sky is the limit!
This guide will walk through the rest of the feature details and how to implement them. Check out this video to get started!
Building a doc action feature
You can add this feature just like you would any other view from the developer section.
- Select the Create New Feature (+) button on the left side menu to launch the feature modal.
- Click Doc Actions > Start from scratch. This will take you to the Feature Details page.
- Complete the fields on this page and upload your build. Please note that whatever you put in the Name field will display on the buttons/commands inside the doc.
- You can also select where your app appears by checking one (or both) of the Contextual toolbar and Add block menu boxes.
Once you've completed these steps, you can test your app in a live workdoc! If you added your app to the contextual menu, you need to take the following steps to activate the feature:
- Click on your profile picture/avatar inside of monday.
- Select monday.labs.
- Type Apps in docs in the search bar.
- Click Activate.
After testing your app, you're ready to go. You can start using it or prepare to submit your app for review if you want to list it in the marketplace.
Accessing a doc action feature
Workdocs are comprised of elements called blocks that contain the doc's contents. The doc action feature allows developers to add new blocks using the add block menu or new actions on specific blocks using the contextual toolbar. When creating the feature, you can decide which of these access points makes the most sense based on your app's logic (and yes, you can choose both if it makes sense for your app!)
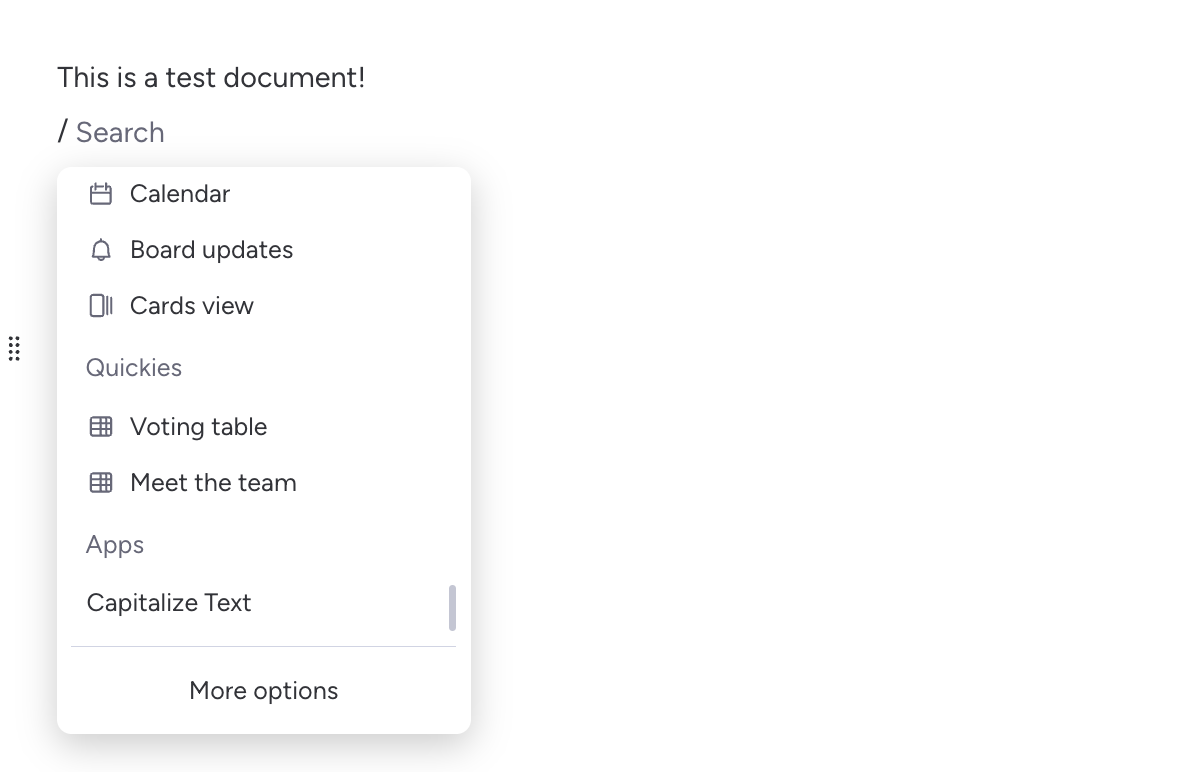
Add block menu or slash (/) command
If your app involves creating new blocks, you can add your app to the add block menu. These apps extend the core functionality of workdocs by building new blocks on top of the existing product.
When a user opens an empty doc or navigates to a blank line in a doc, the blue Add Content (+) button appears. Clicking on this button will open a list of formatting options with an Apps section at the bottom. Users can select the app they want to use, and an iframe modal will open with the app’s content.
They can also trigger the feature with the slash command (/) followed by the app name. For example, if a user wants to use an app called TranslatorApp, they could type /translatorapp.

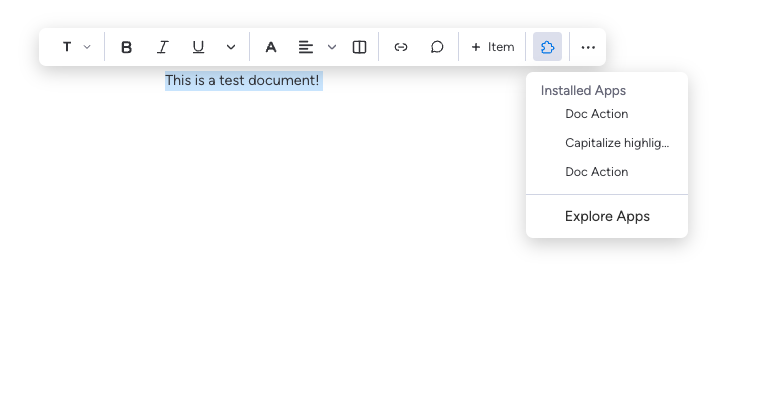
Contextual toolbar
If your app involves performing an action to specific blocks, you can add your app to the contextual toolbar.
Once a user highlights content inside a doc, a toolbar appears with a variety of formatting options. They can select the marketplace puzzle piece button to launch a menu of the apps installed on their account. Users can click on the app they want to use to launch the app's content in an iframe modal.

API and SDK support
We support this feature through both the API and SDK.
You can use both the docs and blocks API reference documents to learn more about the API support we provide. The SDK also contains a handful of methods that allow you to add, update, and delete blocks.
Delta format
Each block's content is defined by a content JSON object containing multiple attributes, one of which is deltaFormat. This attribute is based on Quill's Delta format that describes text content as an array of objects.
Creating new blocks and updating existing ones requires familiarity with the Delta format. We recommend using Quill's Delta library to format your content.
Join our developer community!We've created a community specifically for our devs where you can search through previous topics to find solutions, ask new questions, hear about new features and updates, and learn tips and tricks from other devs. Come join in on the fun! 😎
Updated 9 days ago
