User onboarding
This guide covers features you can implement and the onboarding flow that you can follow to provide users with a smooth onboarding experience.
Why should I set up an onboarding flow in my app?
Providing a simple and intuitive user experience is one of the best ways to increase app adoption, reduce friction between installation and usage, and convert users to paid plans. Users are more likely to download and use an app if they understand the value of the app, what it does, and how to use it.
As app developers, this is helpful information we can use to improve apps, ultimately leading to increased app adoption and usage. That's why we've optimized our onboarding experience to seamlessly guide users through the post-installation process and clearly convey an app's capabilities.
What's in this guide
In this guide, we walk through the available features to help you level up your app and create a great user experience! We have organized these best practices into three different parts:
- Onboarding configuration tab: Tab in the app management section that define your app's onboarding flow
- User onboarding experience: What the user will see when they go through various onboarding flows
- Additional features: Extra features that you can implement to improve your app
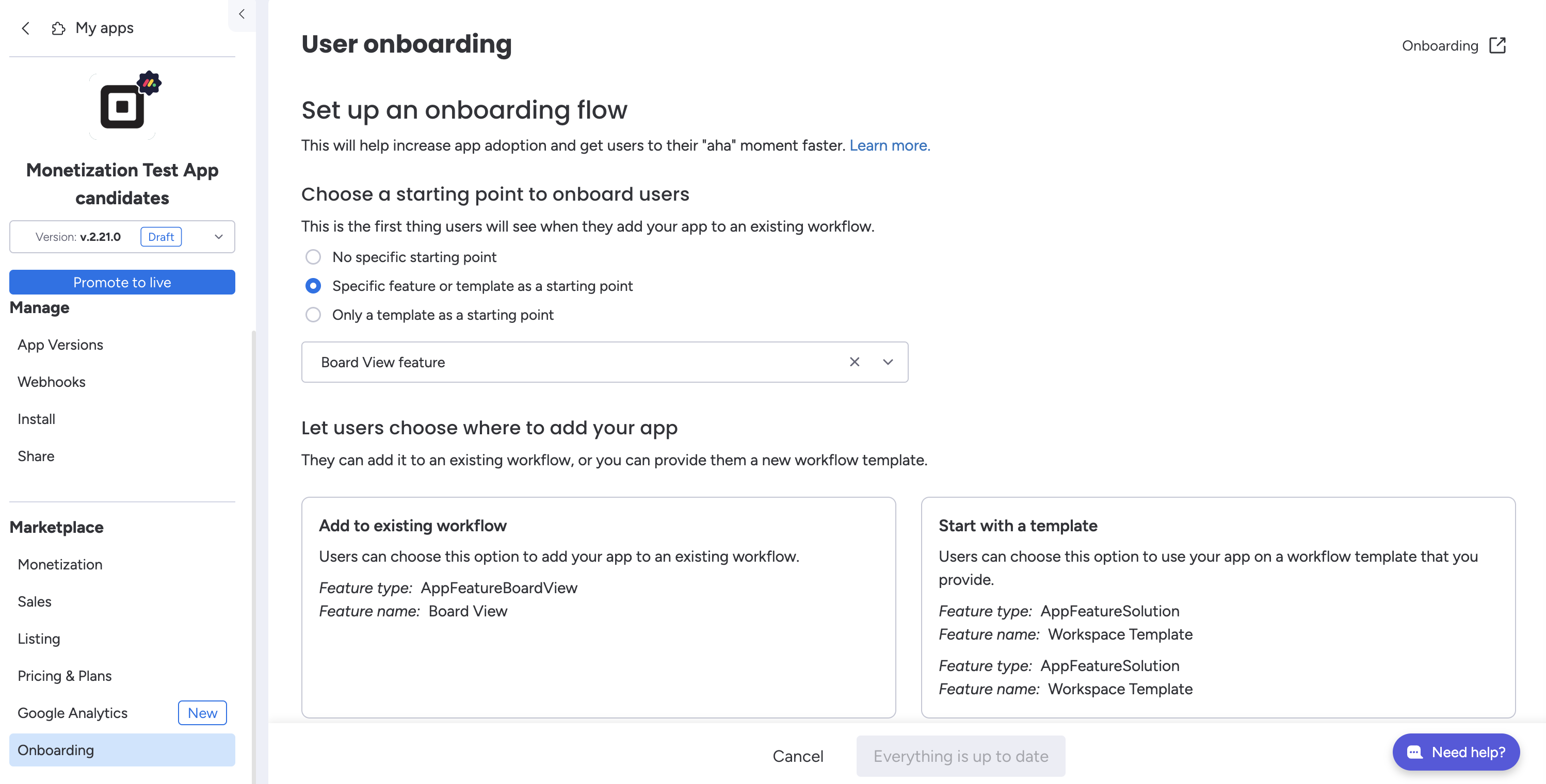
Onboarding configuration tab
The onboarding configuration tab defines the flow users follow when they start using your app. It is located on the left side of the app management section.
You can specify whether the app uses a landing feature, a template, or both. Based on your selection, we will present different UIs to the user. It automatically defaults to Don't set up a starting point.

Starting point
The starting point is the feature or template that opens when a user tries to set up your app for the first time.
Why should I use the starting point?
Many apps have multiple features available, but some users might not know how to use each one. To eliminate unnecessary confusion, you can identify and select a starting point that best represents your app's initial and essential functionality.
The starting point then becomes the default when a user opens that workflow. Doing so helps eliminate confusion for people using your app by directing them to your app's main feature. When choosing your starting point, you should ask yourself which view is the best to start with and which feature clearly demonstrates your app's purpose.
Defining your starting point
After determining what your starting point will be, you can set up an onboarding flow.
- Open the Onboarding tab.
- Select Specific feature or a template as starting point. If your app only has templates, you can choose Templates only as a starting point.
- If you selected Specific feature or a template as starting point, navigate to the Choose starting point feature dropdown and select which one of your app's features you'd like to use as the starting point.
- Click Save app.
Onboarding experience
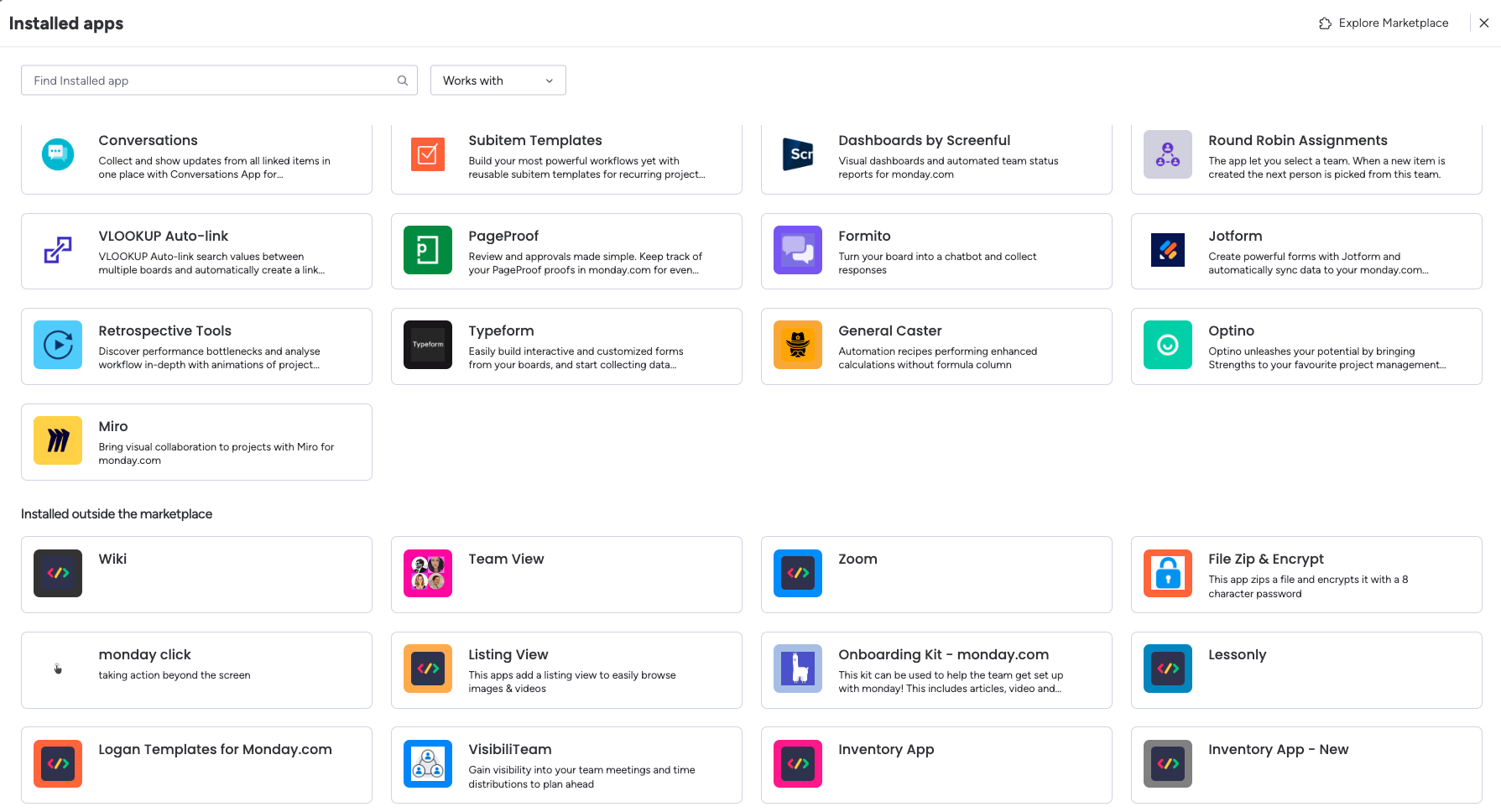
Users can navigate through the app marketplace to browse through apps and relevant solutions. Once they find and install an app, it will appear on the Installed apps page in the top-right corner. From there, users can see and access the apps installed on their accounts.
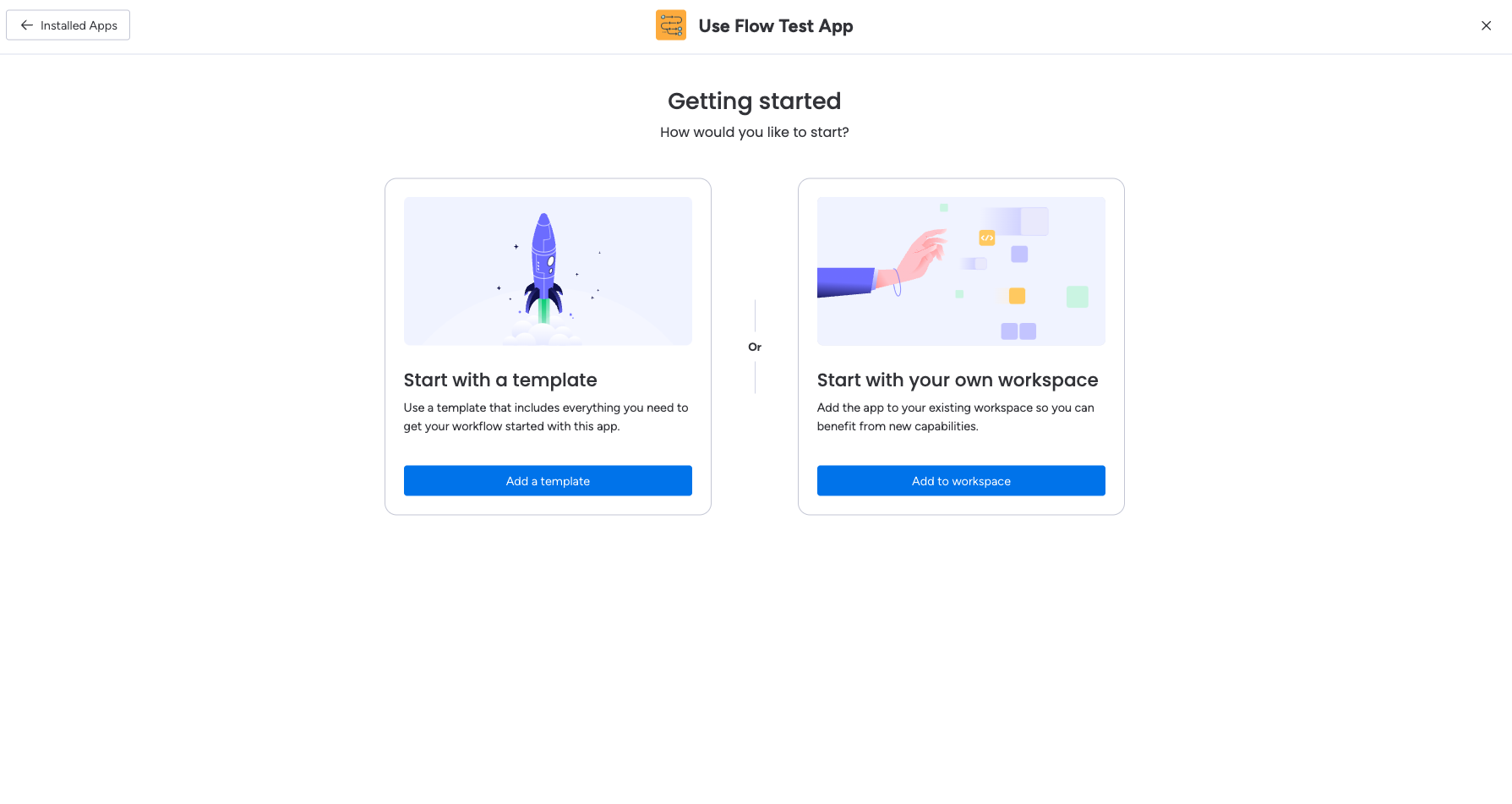
Starting point template and existing workspace
After installing your app, users will need to determine how they would like to use the app. If you selected Specific feature or template as a starting point, they will see a screen with two different buckets where they can decide if they want to use a template or a predefined starting point feature.

If the user starts with a template, they must specify which template they want to use and which workspace to add the app to. If the user begins with the starting point feature workflow, they must specify which workspace and board to add the app to.
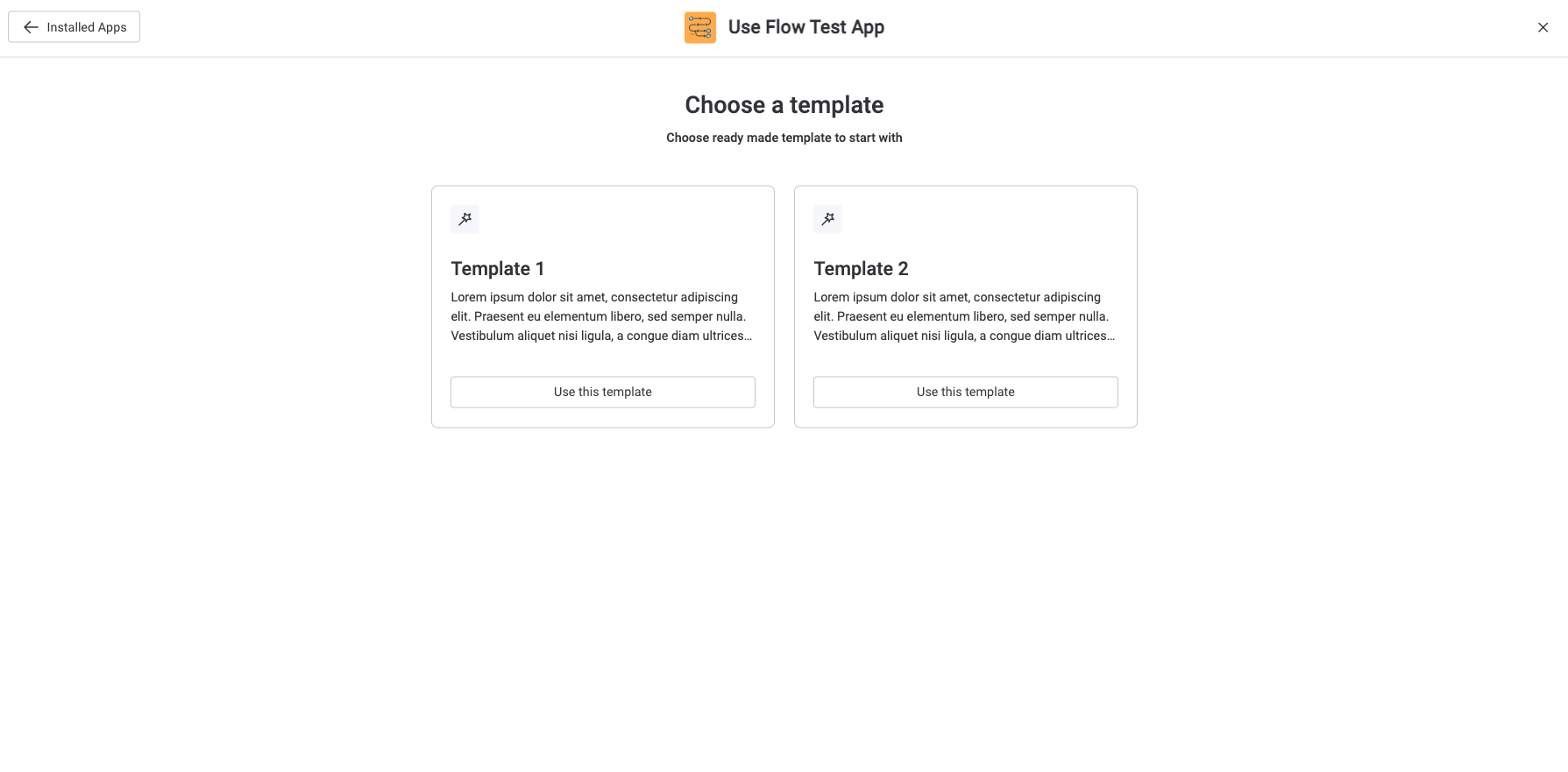
Template-only
If you selected Templates only as a starting point, users will not see the buckets and will instead be prompted to select which template they want to use. If your app only has one template, users only need to specify which workspace to add the app to.

After selecting a feature, users can configure your app and explore what it can do! Please note that for all users to get access to this flow, you must release a new minor version of your app. You can read more about versioning in our documentation.
Testing your onboarding experience
You can test your app's onboarding experience before it goes into the marketplace if you want to see it from a user's perspective.
Once you install the app on your account, it will appear on the __Installed apps page in the Installed outside the marketplace section. From there, you can initiate the onboarding experience that users will have once they install the app from the marketplace. This section also contains any apps installed but not necessarily developed on your account, like apps shared with you.

Additional resources
Example code
The Onboarding example app shows a number of features to create a seamless onboarding experience. Check out this video to see the user onboarding flow first-hand and learn onboarding best practices!
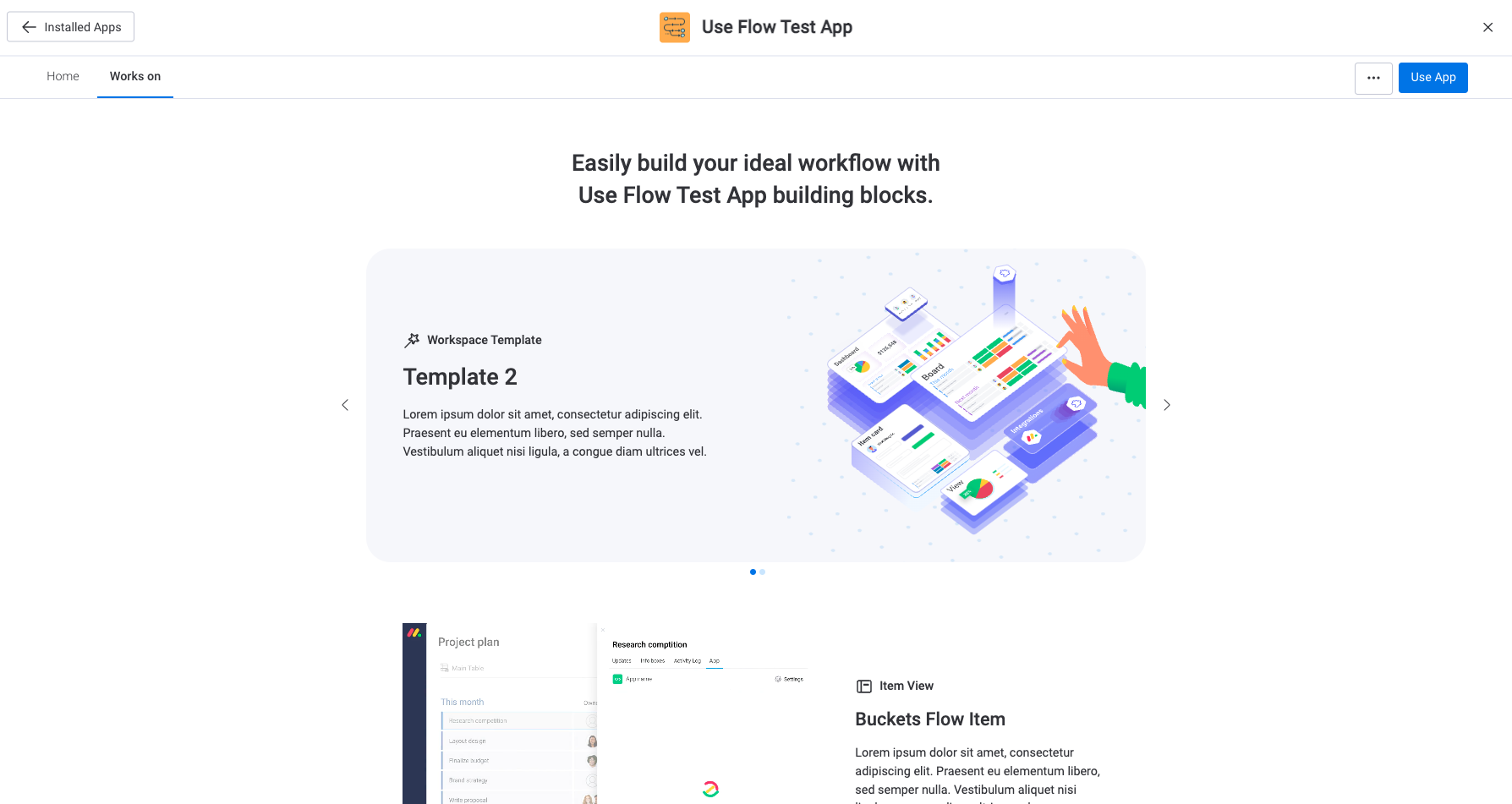
"Works on" tab
The Works on tab provides a dedicated space to list all of the app's features so users can better understand its functionality.

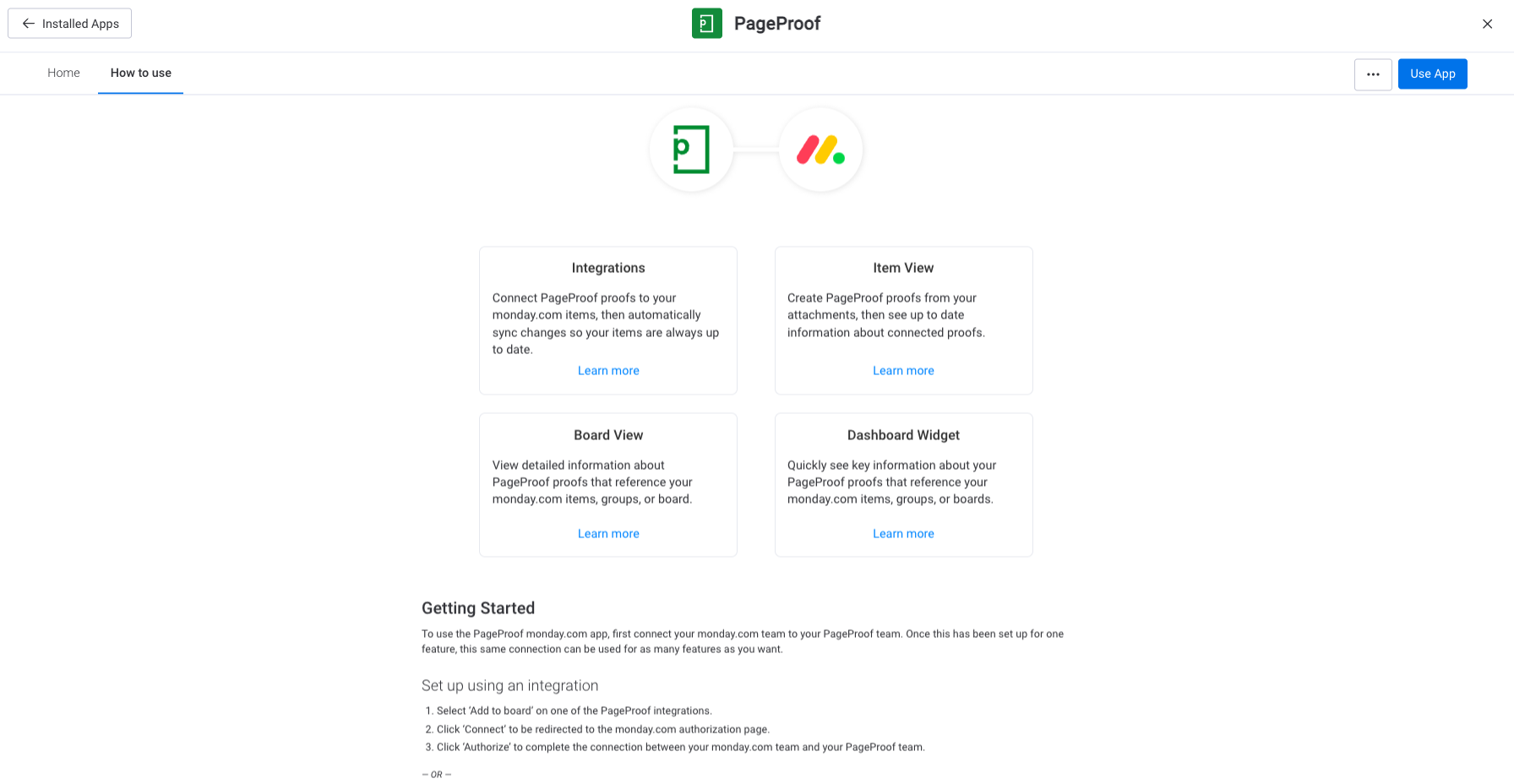
"How to use" tab
The How to use tab is a similar space that allows you to share relevant instructions and information that users need to operate your app. You can choose whether or not you want to incorporate this tab on your app listing page, but we highly recommend doing so to provide users with more context and walk them through using your app.

All of these features can help you provide a smooth user experience, ultimately increasing app adoption and usage post-installation. While some features are optional, we recommend incorporating as many as possible to elevate your app. Happy onboarding!
Join our developer community!We've created a community specifically for our devs where you can search through previous topics to find solutions, ask new questions, hear about new features and updates, and learn tips and tricks from other devs. Come join in on the fun! 😎
Updated 3 months ago
