Get started
Learn how to enable monday code on your account, deploy your first app, and manage your app deployments
If you're ready to get started with monday code, this guide will help you set up and deploy your app, manage it after deployment, and optimize your usage. It also covers key features to help you get the most out of monday code
Set up your monday code environment
Enable the feature
To begin, an account admin must enable monday code on the account. Once enabled, all users will be able to use monday code in their apps.
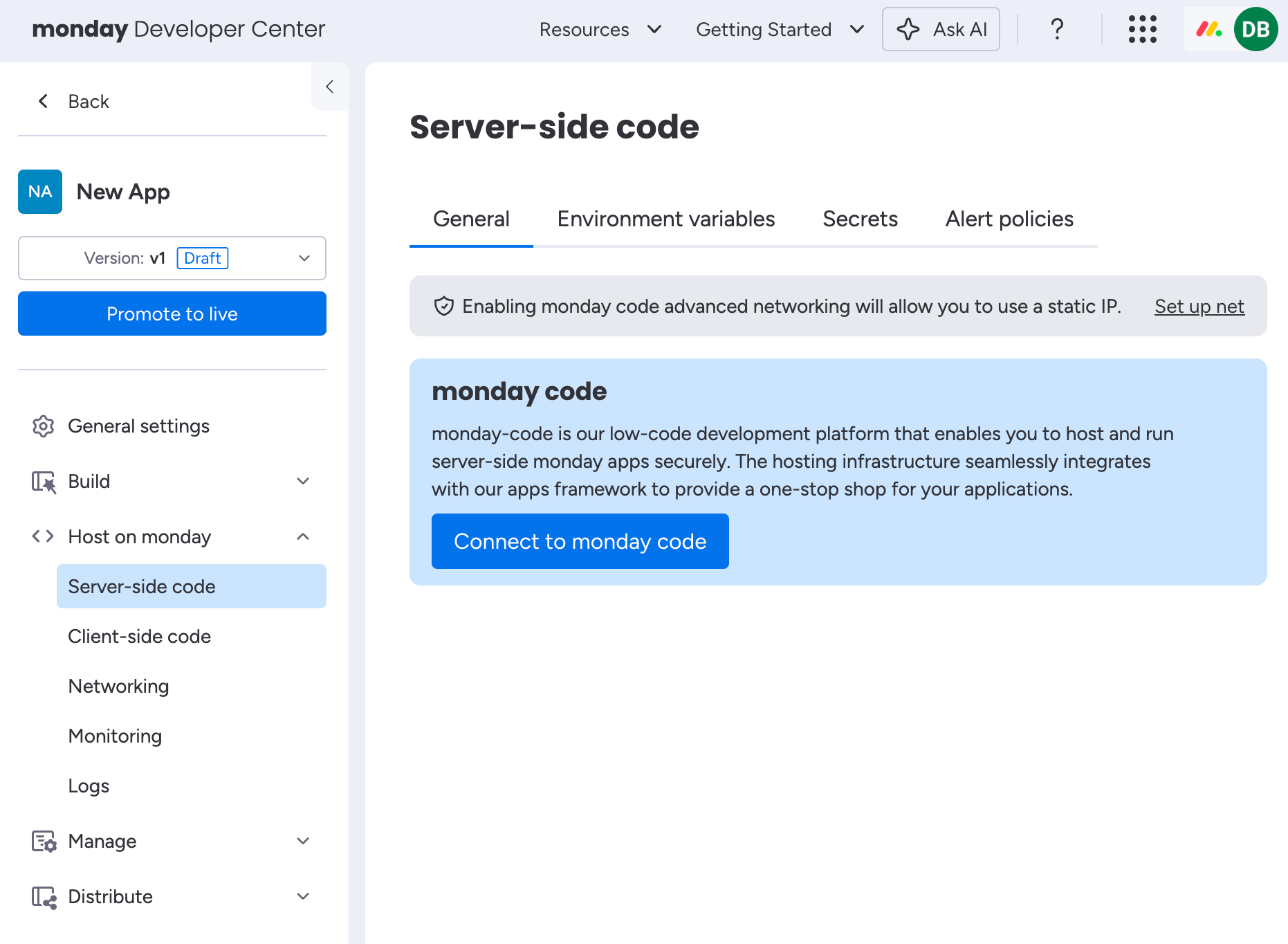
- Open an app in the Developer Center or create a new one.
- In the left-side menu, navigate to Host on monday and select Server-side code.
- Click Connect monday code and accept the terms and conditions.

Required tools
Command line interface (CLI)
You must install the monday code CLI to manage your app's deployments. You can use it to:
- Create new versions of your app
- Upload your code to monday code servers
- Add environment variables and secrets
Here's how to install the CLI:
- Install the CLI globally through npm by running
npm install -g @mondaycom/apps-cli - Run
mapps helpto test that it worked. You should receive a list of supported commands. - Once installed, run
mapps initand add your API token once prompted. Follow these steps if you don't know how to get your API token.
Software development kit (SDK)
Our official SDKs support NodeJS and Python. Server-side apps can use the SDK to access features such as storage, queues, and environment variables.
JavaScript SDK installation
To install the JavaScript SDK, navigate to your app's directory and run the following command:
npm install @mondaycom/apps-sdkDeploy your app
We recommend starting with our example app tutorial to see the deployment process in action. For a visual walkthrough, check out our client-side app deployment tutorial on YouTube.
Once you're ready to deploy your app:
- Run
mapps code:pushto deploy to monday's infrastructure. - Follow the CLI prompts to choose which app and version to deploy.
- If you don’t yet have an app to deploy, try our GitHub integration example built for monday code to test the process.
What happens during deployment
When you deploy your app with mapps code:push, we:
- Zip your project files and upload them
- Create a container image from your code using Buildpack
- Deploy the container to Cloud Run and expose a URL
- Run health checks
- Return the URL via the CLI
After deployment
After deployment, you'll be able to access your deployment URL, view logs, and connect your app features.
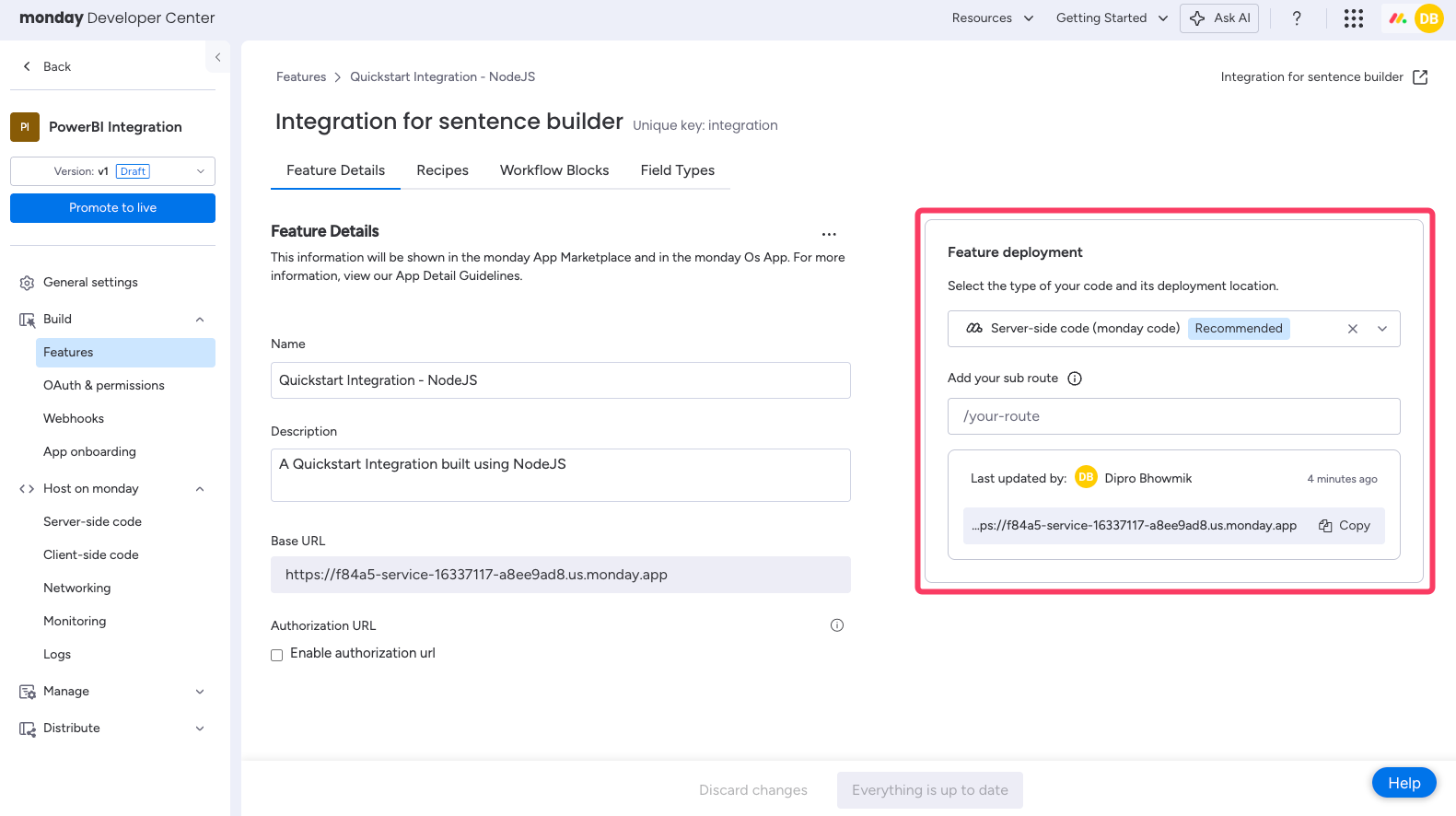
Connect your app features
You can connect each app feature to your deployments on the Features tab. Your monday code URL is automatically connected, and you can choose an optional sub-route to serve your feature.

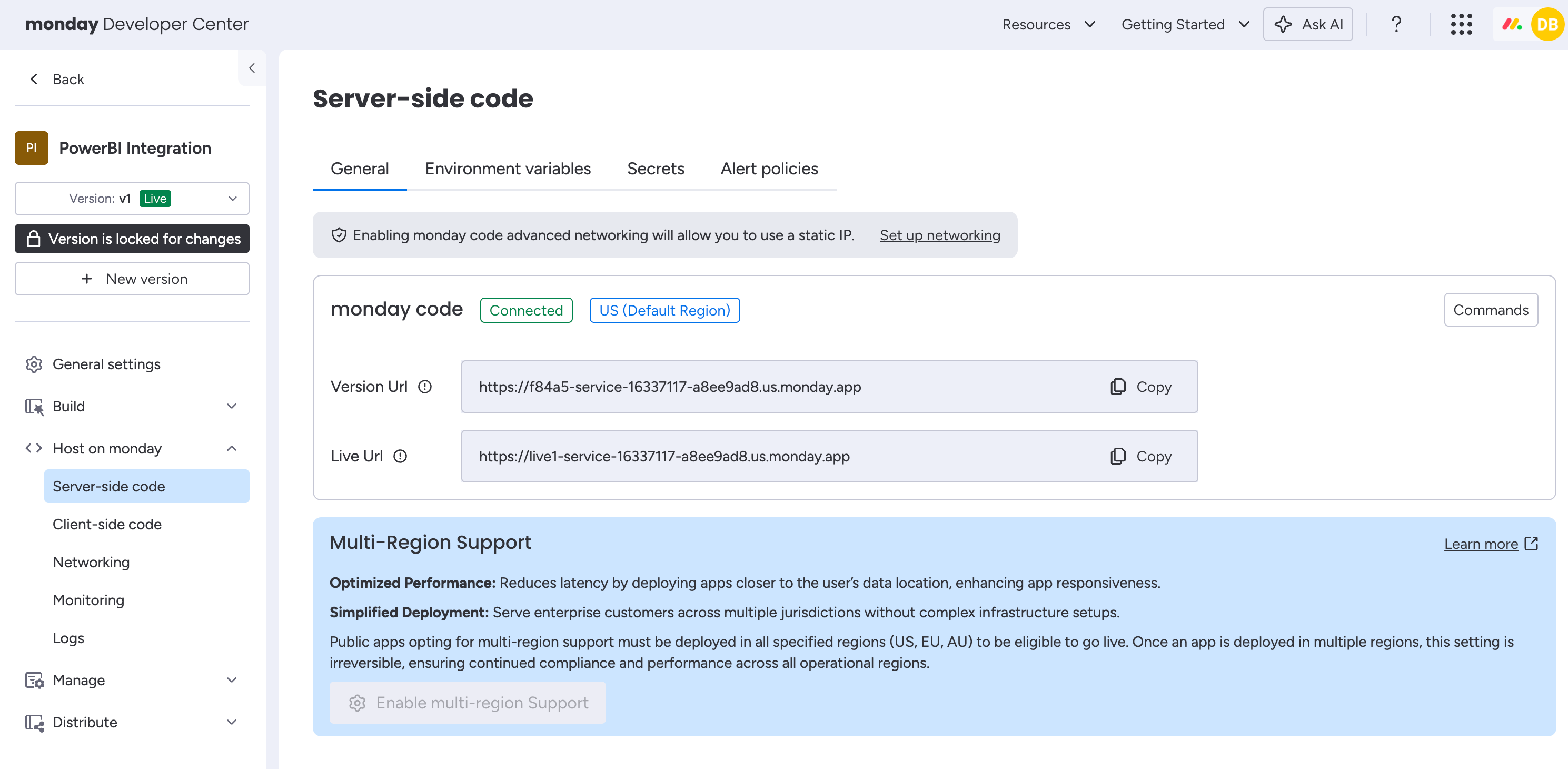
Get your deployment URL
Once you deploy your app, you'll see your deployment URLs under Host on monday > Server-side code. You can copy and use these URLs to test your endpoints, connect to integrations, or configure your app features.

Check your deployment's status
Check the status of your app's deployments with:
mapps code:status -i <APP_VERSION_ID>Explore logs
You can see your app's log output under Host on monday > Logs or by running:
mapps code:logs -i <APP_VERSION_ID>Key features
monday code provides a robust toolset that simplifies your development process, with built-in security being one of its key benefits. Use the storage, logging, and environment management tools in the SDK to ensure your app meets our security standards.
💡 For example:
integrating with an external database for customer data storage will not provide the same level of security as using monday code's secure, bundled storage solutions.
Store data seamlessly and securely
We provide two key-value storage APIs for your app to persist data on behalf of a customer. To use these APIs, you need an access token (e.g., OAuth token or integration shortLivedToken).
Storage API
import { Storage } from '@mondaycom/apps-sdk';
const storage = new Storage('<ACCESS_TOKEN>');
// set value
const { version } = await storage.set(key, value, { previousVersion, shared });
// retrieve value
const storedValue = await storage.get(key, { shared });
// delete value
await storage.delete(key, { shared });Secure storage API
import { SecureStorage } from '@mondaycom/apps-sdk';
const secureStorage = new SecureStorage();
// set value
await secureStorage.set(key, value);
// retrieve value
const storedValue = await secureStorage.get(key);
// delete value
await secureStorage.delete(key);Remove storage to comply with privacy regulations
You can purge account data using:
mapps storage:remove-dataDoing so allows you to comply with GDPR and other privacy regulations.
Manage secrets
You can declare environment variables and secrets via the CLI:
mapps code:secretThen access secrets using the Secrets Manager SDK.
Log output
monday code includes a logger to store and inspect logs:
import { Logger } from '@mondaycom/apps-sdk';
const tag = 'app-2322-user-12344';
// tag will be added to every logged message
const logger = new Logger(tag);
logger.info('POST request at /routes/run');
logger.warn('Complexity limit reached. Retrying...');
logger.debug(`account_info: ${JSON.stringify(account_data)}`);
logger.error('Something went wrong', { error: new Error('error') }); // will include stack traceAccess logs through the CLI
You can access logs through the CLI in several ways by filtering for a specific date range, search term, or logs of a certain type.
mapps code:logs [--verbose] [--print-command] [-i <value>] [-t <value>] [-s <value>] [-f <value>] [-e <value>] [-r <value>]Access logs on web
Go to Host on monday > Logs in your app.
Message queue
monday code also ships with a message queue so you can logically separate different services and make your app more scalable. Use the Queue SDK to publish and consume messages.
Other supported technologies
monday code's infrastructure is flexible and supports other frameworks and languages outside NodeJS and Python.. We've created quickstarts to help you build and deploy a working app using your preferred language:
If you're using a language other than NodeJS or Python, here are some tips:
- Secure storage is not supported
- Use our App Storage API endpoints to store application data
- Log messages to stdout using your preferred logging library (these will be captured by monday code)
Updated 16 days ago
Done? Check out how to get ready for listing in the app marketplace.
